সিএসএস এর position প্রপার্টি ব্যবহার করে কোন এইচটিএমএল এলিমেন্টের অবস্থান বা position নির্ধারণ করা যায়। একটি এইচটিএমএল এলিমেন্টের সাথে অন্য কোন এইচটিএমএল এলিমেন্ট এর অবস্থান কি রকম হবে বা যদি কোন এইচটিএমএল এলিমেন্ট এর আকার বড় হয় তবে তার অবস্থান কি রকম হবে তা নির্ধারণ করা হয় সিএসএস এর position প্রপার্টি ব্যবহার করে।
সিএসএস এর position প্রপার্টি, কোন এইচটিএমএল এলিমেন্ট এর অবস্থান নির্ধারণ করে। সঠিক ও সুন্দর ভাবে কোন ওয়েব পেজ ডিজাইন করার জন্য এইচটিএমএল এলিমেন্ট গুলোর সঠিক অবস্থান খুব গুরুত্বপূর্ণ।

যে সকল মান বা value এই প্রোপার্টির সাথে ব্যবহার করা যায়, সেগুলো হল - static, relative, fixed, absolute এবং sticky.
top, bottom, left এবং right, এই সিএসএস প্রপার্টি ব্যবহার করে কোন এইচটিএমএল এলিমেন্টের অবস্থান নির্ধারণ করা যায়। কিন্তু যতক্ষণ পর্যন্ত position প্রপার্টি নির্ধারণ করা না হয় ততক্ষণ এই প্রপার্টি গুলো কাজ করবে না।
এইচটিএমএল এলিমেন্টগুলোর সাধারন এবং স্বাভাবিক অবস্থান বা position ই হল Static Position. এইচটিএমএল এলিমেন্ট গুলোর পূর্ব-নির্ধারিত বা default ভাবেই Static অবস্থান বা position এ প্রদর্শিত হয়। কোন ওয়েব পেজের স্বাভাবিক প্রদর্শন নিয়মই হল Static Positioning.
Static অবস্থানে থাকা এইচটিএমএল এলিমেন্টগুলো top, bottom, left এবং right, এই সকল প্রপার্টি দ্বারা প্রভাবিত হয় না। অর্থাৎ এই প্রোপার্টি গুলো সিএসএস স্টাইল কোডে লিখলেও কোন কাজ করবে না। position: static; ব্যবহার করলে এগুলো নিষ্ক্রিয় থাকবে।
এই মান ব্যবহার করে, নিচে position প্রোপার্টির একটি উদাহরন দেখুন।
div {
position: static;
border: 3px solid red;
}
এইচটিএমএল এলিমেন্টগুলোর স্বাভাবিক অবস্থানের সাপেক্ষে top, bottom, left এবং right, এই প্রপার্টি গুলো ব্যবহার করে কোন এইচটিএমএল এলিমেন্টের অবস্থান বা position নির্ধারণ করতে position: relative; মান ব্যবহার করা হয়। relative positioned এলিমেন্ট হল কোন এইচটিএমএল এলিমেন্ট এর এমন একটি অবস্থান বা position যখন এইচটিএমএল এলিমেন্টগুলোর স্বাভাবিক অবস্থানের সাথে relative অবস্থায় থাকে।
static এবং relative অবস্থান এর মূল পার্থক্য হল static অবস্থানের ক্ষেত্রে top, bottom, left এবং right প্রপার্টি গুলো নিষ্ক্রিয় থাকে আর relative অবস্থান এর ক্ষেত্রে এই প্রপার্টি গুলোর দ্বারাই কোন এইচটিএমএল এলিমেন্টের অবস্থান বা position নির্ধারিত হয়।
relative অবস্থানে থাকা প্রপার্টির ক্ষেত্রে সকল হিসাব করতে হয় ঐ এইচটিএমএল এলিমেন্টের স্বাভাবিক অবস্থান থেকে অর্থাৎ কোন অবস্থান বা position না করা হলে এলিমেন্টটি যেখানে অবস্থান করতো সেখান থেকে।
h2.left {
position: relative;
left: -20px;
}
h2.right {
position: relative;
left: 20px;
}
relative অবস্থানে থাকা এইচটিএমএল এলিমেন্টের কন্টেন্টগুলো অন্য এলিমেন্টকে move বা overlap করতে পারে। কিন্তু এলিমেন্টের সংরক্ষিত বা reserved স্থান বা space স্বাভাবিক নিয়ম অনুসারেই এখনও reserve রয়েছে।
h2.top {
position: relative;
top: -50px;
}
Relative অবস্থানে থাকা এইচটিএমএল এলিমেন্টগুলো, absolutely অবস্থানে থাকা এইচটিএমএল এলিমেন্ট গুলো জন্য ধারক বাঁ container রূপে ব্যবহৃত হয়।
fixed হল এমন একটি মান, যার জন্য কোন এইচটিএমএল এলিমেন্ট ওয়েব পেজ এর viewport এর সাথে relative ভাবে অবস্থান করে অর্থাৎ এইচটিএমএল এলিমেন্টটি স্ক্রীন এ স্থির কোন অবস্থানে থাকে। এক্ষেত্রে যদি ওয়েব পেজটি ওপর-নিচ বা scroll করলেও এইচটিএমএল এলিমেন্টটি স্থির থাকে। এক্ষেত্রে left, right, top এবং bottom প্রোপার্টি ব্যবহার করে কোন এইচটিএমএল এলিমেন্টকে অবস্থান নির্ধারণ করা যায়।
সিএসএস fixed মান ব্যবহার করে, নিচে একটি উদাহরন দেখুন।
div {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
border: 2px solid green;
}
এইচটিএমএল এলিমেন্টগুলোর প্রকৃত অবস্থান নির্ধারণ করার জন্য absolute মান ব্যবহার করা হয়। কোন এইচটিএমএল এলিমেন্টে position: absolute; প্রোপার্টি ব্যবহার করা হলে, তার অবস্থান স্বাভাবিক ক্রমে নির্ধারিত হয় না। এক্ষেত্রে left, right, top এবং bottom প্রপার্টি গুলো ব্যবহার করে ঐ এলিমেন্টের অবস্থান নির্ধারণ করতে হয়।
আবার অন্য কোন এইচটিএমএল এলিমেন্টের ওপরেও ওভারল্যাপ করে ঐ এলিমেন্টের অবস্থান বা position নির্ধারণ করা যায়। absolute অবস্থানে রাখা এইচটিএমএল এলিমেন্ট গুলো অন্য এলিমেন্ট গুলোকে overlap করে।
h2 {
position: absolute;
left: 100px;
top: 150px;
}
sticky অবস্থান হল ব্যবহারকারীর মাউস scroll এর ওপর নির্ভরশীল একটি অবস্থান। একটি এইচটিএমএল এর sticky অবস্থান হল relative এবং fixed অবস্থান এর সম্মিলিত রূপ, যা ব্যবহারকারীর মাউস scroll এর ওপর নির্ভর করে।
নিচে একটি উদাহরন দেখুন, যেখানে sticky অবস্থান ব্যবহার করা হয়েছে।
div {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: red;
border: 3px double lime;
}
নোট - IE, Edge 15 এবং এর পূর্ববর্তী সংস্করণ বা verson গুলো sticky অবস্থান সমর্থন করে না। Safari ব্রাউজার এর জন্য -webkit- prefix এই প্রিফিক্সটি ব্যবহার করতে হয়। তবে sticky অবস্থান বা position টি কাজ করার জন্য অবশ্যই right, right, top এবং bottom, এদের যে কোন একটি প্রোপার্টি উল্লেখ করতে হয়।
ধারণকৃত বা nested কন্টেন্ট, যদি ধারক বা parent কন্টেন্ট এর থেকে আকারে বড় হয়ে যায় তবে সিএসএস এর clip প্রোপার্টি ব্যবহার করে, ধারণকৃত বা nested কন্টেন্টটি কিভাবে প্রদর্শিত হবে তা নির্ধারণ করে।
ধরা যাক, একটি 800px দৈর্ঘ্যর ছবি বা image কে একটি 600px প্রস্থের স্ক্রীন এ প্রদর্শিত করা হল, এখন এই 800px সাইজের ছবিটির কোন অংশ 600px সাইজ এর স্ক্রীন এ প্রদর্শিত হবে, তা clip প্রোপার্টি ব্যবহার করে নির্ধারণ করে দেয়া যাবে।
clip প্রোপার্টির মান নির্ধারণ করতে হয় rect এর সাথে 4টি coordinate ব্যবহার করে, এই coordinate গুলো ওপর থেকে বাঁ দিকে কোন এইচটিএমএল এলিমেন্টকে clip করে।
নিচে সিএসএস এর clip প্রোপার্টি ব্যবহার করার সিনট্যাক্স দেখুন।
clip: rect (top, right, bottom, left)
সিএসএস এর clip প্রোপার্টি ব্যবহার করে নিচে একটি উদাহরন দেখুন।
<style>
img {
position: absolute;
clip: rect(0px,100px,300px,0px);
}
</style>
<img src="flower.jpg" width="400" height="140">
নোট - যদি overflow:visible নির্ধারণ করা হয় তবে, clip প্রোপার্টি কাজ করবে না।
সিএসএস clip প্রোপার্টির আরও সম্প্রসারিত প্রোপার্টি হল clip-path প্রোপার্টি।
কোন এলিমেন্ট এর নির্ধারিত কোন অংশ কেটে বা clip করে প্রদর্শন করতে clip-path প্রোপার্টি ব্যবহার করা হয়। সিএসএস এর clip-path প্রোপার্টি নির্দিষ্ট অংশ ছাড়া অন্য অংশ গুলো দেখায় না।
clip-path প্রোপার্টিতে বিভিন্ন আকৃতি বা shape এর জন্য নিচে উদাহরণ দেখুন।
/* referencing path from an inline SVG*/ clip-path: url(#c1); /* referencing path from external SVG */ clip-path: url(path.svg#c1); /* polygon */ clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%); /* circle */ clip-path: circle(30px at 35px 35px); /* ellipse */ clip-path: ellipse(65px 30px at 125px 40px); /* inset-rectangle() may replace inset() ? */ /* rectangle() coming in SVG 2 */ /* rounded corners... not sure if a thing anymore */ clip-path: inset(10% 10% 10% 10% round 20%, 20%);
Mozilla Developer থেকে সিএসএস এর clip-path প্রোপার্টি সম্পর্কে জানতে clip-path ওয়েব পেজটি ব্রাউজ করুন।
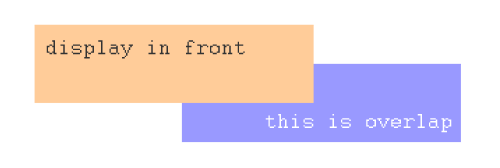
কোন এইচটিএমএল এলিমেন্টটি সামনে প্রদর্শিত হবে এর কোন এইচটিএমএল এলিমেন্টটি সেই এলিমেন্টের পরে বা পেছনে প্রদর্শিত হবে তা নির্ধারণ করা হয় z-index প্রোপার্টি ব্যবহার করে। এর মান ঋণাত্মক অর্থাৎ -ve হতে পারে। সর্বদা বেশি মান বা value এর এলিমেন্টটি সামনে প্রদর্শিত হয়।
static অবস্থান ছাড়া অন্য সকল অবস্থান অর্থাৎ absolute, relative, fixed এবং sticky অবস্থানের জন্য z-index প্রোপার্টি কাজ করে।
নিচে z-index প্রোপার্টি ব্যবহার করে একটি উদাহরন দেখুন।
img.flower {
position: absolute;
z-index: -1;
top: 0px;
left: 0px;
}
| প্রোপার্টি | মান | বর্ণনা |
|---|---|---|
| position | ||
| top | ||
| bottom | ||
| right | ||
| left | ||
| clip | ||
| clip-path | ||
| z-index | ||