এইচটিএমএল এলিমেন্ট গুলোকে একটি বক্স হিসেবে ধরে নিলে, ওয়েব পেজ ডিজাইনে বিশেষ সুবিধা পাওয়া যায়। বিশেষ করে কোন ওয়েব পেজের লেআউট ডিজাইন করতে এটা বেশ সুবিধাজনক একটি পদ্ধতি।
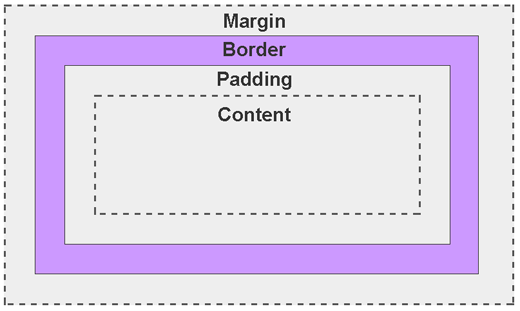
সিএসএস বক্স মডেল হল এইচটিএমএল এলিমেন্টের চারপাশের বর্ডার, মার্জিন, প্যাডিং এবং এলিমেন্ট বা কন্টেন্ট এর সম্মিলিত অবস্থা। বক্স মডেল প্রপার্টিগুলো কোন কন্টেন্ট এর চারপাশে বর্ডার, মার্জিন, প্যাডিং বা আউটলাইন নির্ধারণ করে।

বক্স মডেলের বিভিন্ন অংশের বর্ণনা -
নিচে কিছু সিএসএস স্টাইল কোড দেখুন, যেখানে একটি পরিপূর্ণ বক্স মডেলের উদাহরন তৈরি করা হয়েছে।
div {
width: 400px;
border: 5px dotted tomato;
padding: 40px;
margin: 30px;
}
সিএসএস দিয়ে যখন আমরা কোন এইচটিএমএল এলিমেন্টের width এবং height নির্ধারণ করি, তখন আমরা আসলে কেবল কন্টেন্ট, যেমন - কোন ছবি, কোন পারাগ্রাফ ইত্যাদির জন্য পুরো width এবং height নির্ধারণ করি। কিন্তু ওয়েব পেজে সুন্দরভাবে কোন কন্টেন্ট প্রদর্শনের জন্য অবশ্যই প্যাডিং, বর্ডার এবং মার্জিন নির্ধারণ করতে হবে।
কোন এইচটিএমএল এলিমেন্টের সঠিক আকার জানতে হলে, বর্ডার, প্যাডিং এবং মার্জিন ও হিসেব করতে হবে।
আমরা ওপরের div এলিমেন্ট টির কথা বিবেচনা করি, এখানে div টির সর্বমোট width হল 300px এবং height হল 150px.
div {
width: 250px;
height: 150px;
padding: 10px;
border: 5px solid gray;
margin: 10px;
}
এবার আমরা কন্টেন্টের width এর হিসেব করি -
+250px (মূল কন্টেন্ট)
+10px(left মার্জিন)
+10px(right মার্জিন)
+10px (left প্যাডিং)
+10px (right প্যাডিং)
+5px (left বর্ডার)
+5px (right বর্ডার)
=300px
অর্থাৎ div টির সর্বমোট width হল 300px
অর্থাৎ কোন কন্টেন্টের সর্বমোট width হিসেব করার নিয়মটি নিম্নরূপ -
=left margin+left border+left padding+content width+right padding+right border+right margin
এবার আমরা div টির height একটা হিসেব করি, এই হিসেবও width এর মত হবে -
+150px (মূল কন্টেন্ট)
+10px(top মার্জিন)
+10px(bottom মার্জিন)
+10px (top প্যাডিং)
+10px (botter প্যাডিং)
+5px (top বর্ডার)
+5px (bottom বর্ডার)
=200px
অর্থাৎ div টির সর্বমোট height হল 200px
অর্থাৎ কোন কন্টেন্টের সর্বমোট height হিসেব করার নিয়মটি নিম্নরূপ -
=top margin+top border+top padding+content height+bottom padding+bottom border+bottom margin
এভাবেই সকল কন্টেন্ট যেমন- image, div, table ইত্যাদি হিসেব করতে হয়।
এই উদাহরণটি যদি ইন্টারনেট এক্সপ্লোরারের মাধ্যমে open করা হয় তবে দেখা যাবে সর্বমোট width আসলে 300px নেই।
IE8 এবং এর কাছের ভার্সনগুলো width এর সাথে padding এবং border যোগ করে প্রদর্শন করে যদি নীচের মত একটি Doctype ডিকক্লারেশন করা হয়।
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div {
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
এই সমস্যা সমধানের জন্য শুধুমাত্র Doctype ডিক্লারেশন করাই যথেষ্ট।