যেক্যুয়েরী ট্রাভার্সিং ব্যবহার করে একটি এইচটিএমএল এলিমেন্ট থেকে অন্য কোন এইচটিএমএল এলিমেন্টে স্থান পরিবর্তন করা যায়। এইচটিএমএল এলিমেন্ট গুলোকে তাদের মধ্যে সম্পর্কের উপর ভিত্তি করে খুঁজে বের করতেই যেক্যুয়েরী ট্রাভার্সিং পদ্ধতি ব্যবহার করা হয়।
একটি এইচটিএমএল এলিমেন্টকে নির্ধারণ করে এবং তার উপর নির্ভর করে আমরা যে এইচটিএমএল এলিমেন্ট টিকে খুঁজে বের করতে চাই, সেই এইচটিএমএল এলিমেন্টকে খুঁজে না পাওয়া পর্যন্ত স্থান পরিবর্তন অর্থাৎ move করতেই থাকবে।
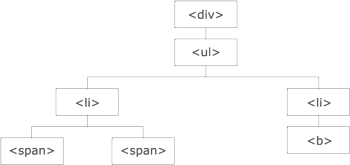
নিচের ছবিটি দেখুন, এই চিত্রে যেক্যুয়েরী ট্রাভার্সিং-এর ব্যাখ্যা দেওয়া হয়েছে। যেক্যুয়েরী ট্রাভার্সিং-এর মাধ্যমে নির্বাচিত এইচটিএমএল এলিমেন্টটি খুব সহজেই তার কাঙ্ক্ষিত এইচটিএমএল এলিমেন্টে যাওয়ার জন্য এর পূর্বসূরি অর্থাৎ ancestor বা উপরের দিকে অর্থাৎ উত্তরসূরি বা descendant বা নিচের দিকে এবং পাশাপাশি অর্থাৎ sibling অনুসারে স্থান পরিবর্তন অর্থাৎ move করে।

ব্যাখ্যা -
নোট - পূর্বসূরী বলতে বাবা, দাদা, দাদার বাবা এভাবে উপরের দিকে যাওয়া কে বোঝায় এবং উত্তরসূরী বলতে ছেলে, নাতি, নাতির ছেলে এভাবে নিচের দিকে যাওয়া কে বোঝায়। সহোদর বা sibling দ্বারা একই বাবার সন্তানকে অর্থাৎ পাশাপাশি অবস্থিত কোন এলিমেন্টকে বোঝায়।
যেক্যুয়েরীতে বিভিন্ন প্রকার মেথড বা পদ্ধতি রয়েছে, যা ব্যবহার করে এইচটিএমএল DOM এর মধ্যে ট্রাভার্সিং করা যায়। যেক্যুয়েরীতে DOM এর গঠন অনেকটা গাছ আকৃতির মত হয়ে থাকে। যেমন আমরা যেমন গাছের বিভিন্ন শাখা-প্রশাখায় বিচরণ করতে পারি। তেমনি যেক্যুয়েরী DOM এর মাধ্যমে বিভিন্ন মেথডের মধ্যেও বিচরণ করা যায়।